Hey! Jewelry
Overview
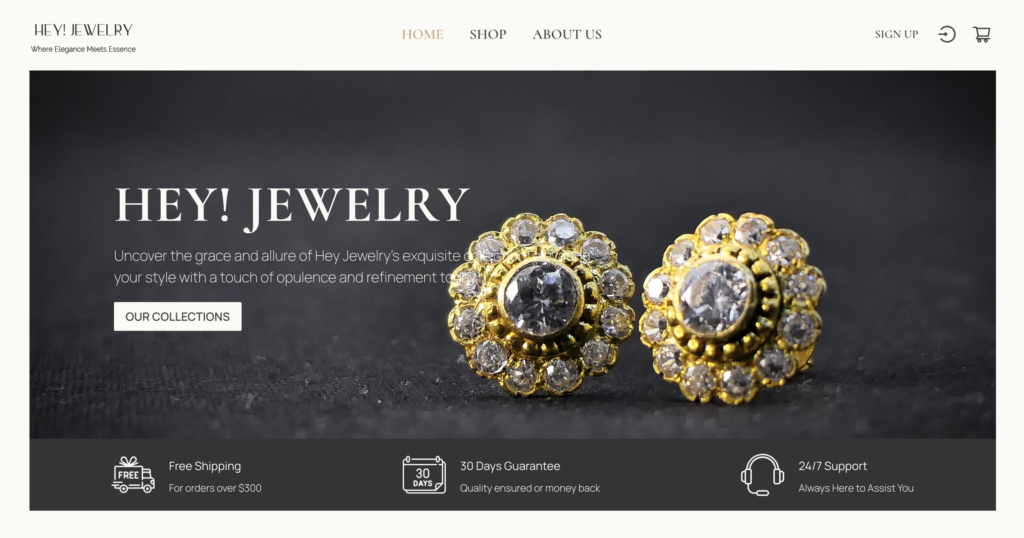
Introducing Hey Jewelry, an elegant online boutique (E-commerce Full Stack APP) crafted with the expertise of artisans and adorned with the beauty of fine materials. From exquisite gemstones to meticulously designed pieces, our platform invites you to discover and acquire timeless treasures, seamlessly managing your selections and securing your purchases with user-friendly features. Explore the world of Hey Jewelry, where every piece reflects a blend of artistry, sophistication, and authentic craftsmanship.
Technologies Used
Frontend:
– React – Chakra UI – Redux Toolkit
Backend:
– Express.js – Node.js

UX


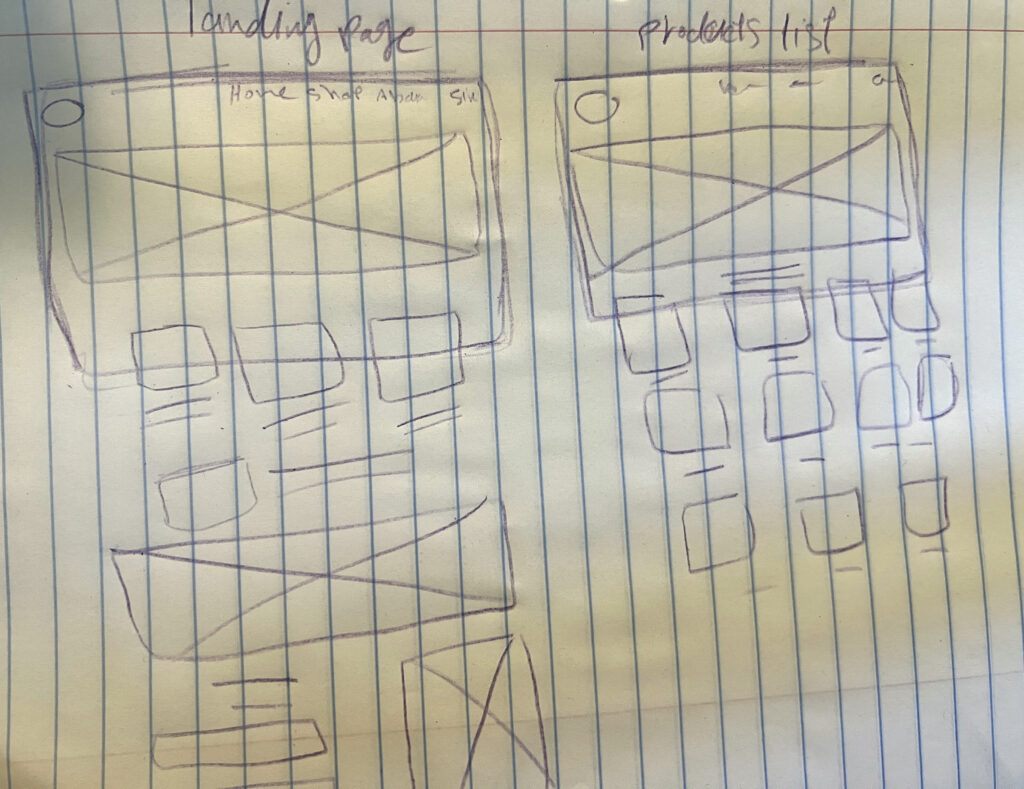
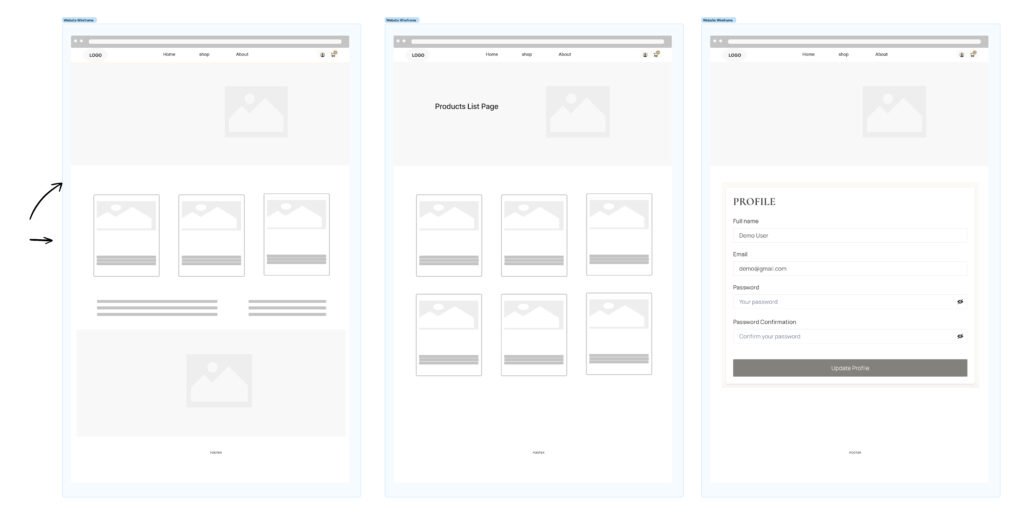
I created wireframes to establish the basic layout and structure of the Hey! Jewelry platform. This provided a visual guide for the interface, ensuring that key elements such as navigation, product listings, and checkout flow were well-defined.
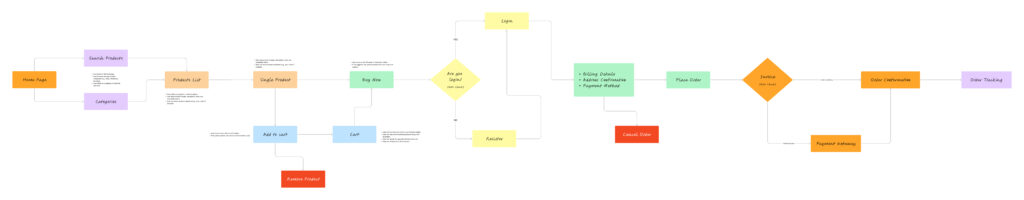
User Flow

I developed a user flow to outline the journey that a customer would take while interacting with the platform. This included tasks such as registration, browsing products, adding items to the cart, and completing a purchase.
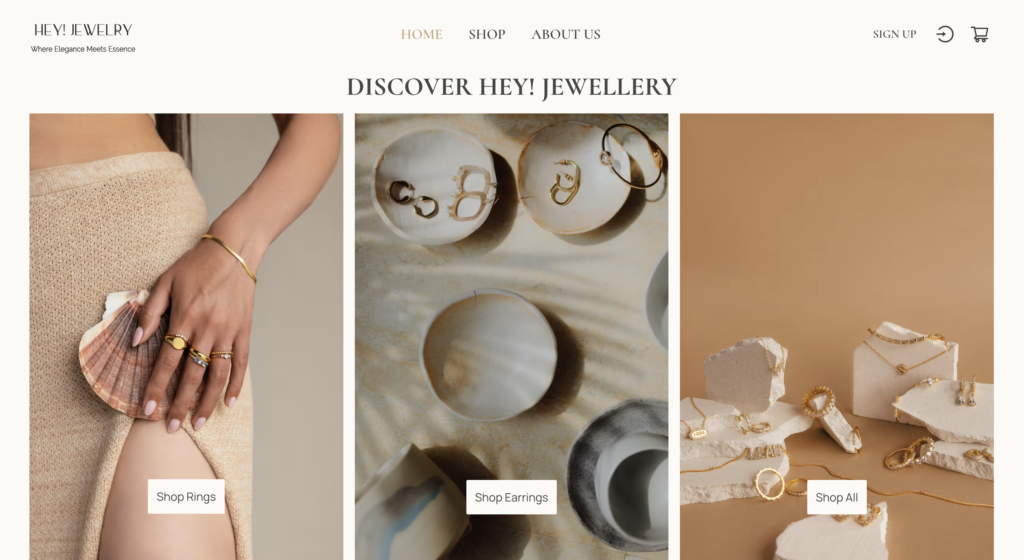
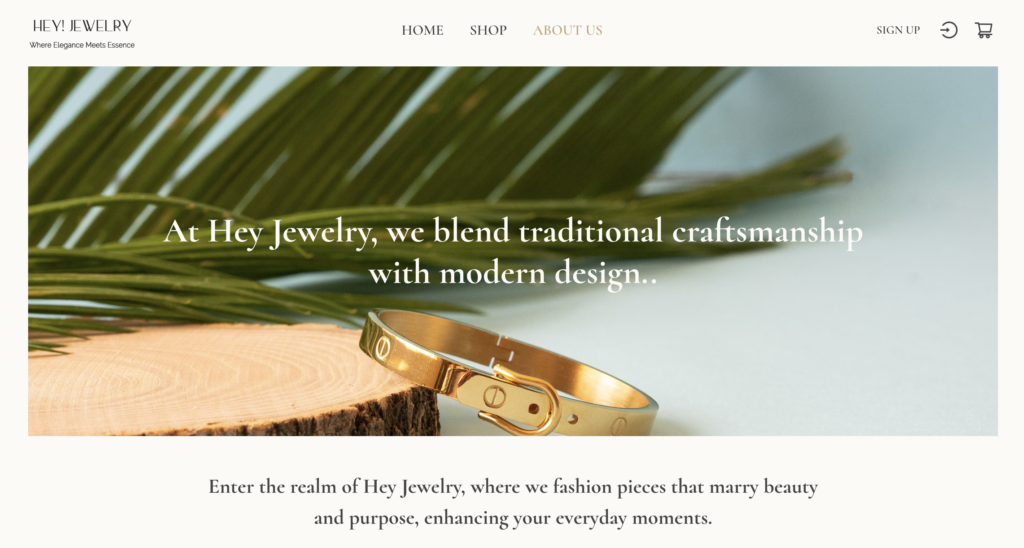
UI Design
Chakra UI for its flexibility and ease of customization. This allowed me to create a visually stunning interface while maintaining a consistent design language throughout the application. The modular components provided by Chakra UI facilitated efficient development and ensured a cohesive user experience.
Development
Frontend Development with React and Redux Toolkit
Utilizing the power of React, I built the frontend of Hey! Jewelry. The component-based architecture allowed for modular development and easy maintenance. Redux Toolkit was employed for state management, ensuring smooth data flow and seamless user interactions. This combination provided a robust foundation for the platform’s frontend.
Backend with Express.js and Node.js
For the backend, I opted for the Express.js framework along with Node.js for its efficiency and scalability. This combination enabled us to handle user authentication, manage product listings, and process transactions securely. The backend was designed to seamlessly integrate with the frontend, creating a cohesive and responsive user experience.
Product Design



Key Features
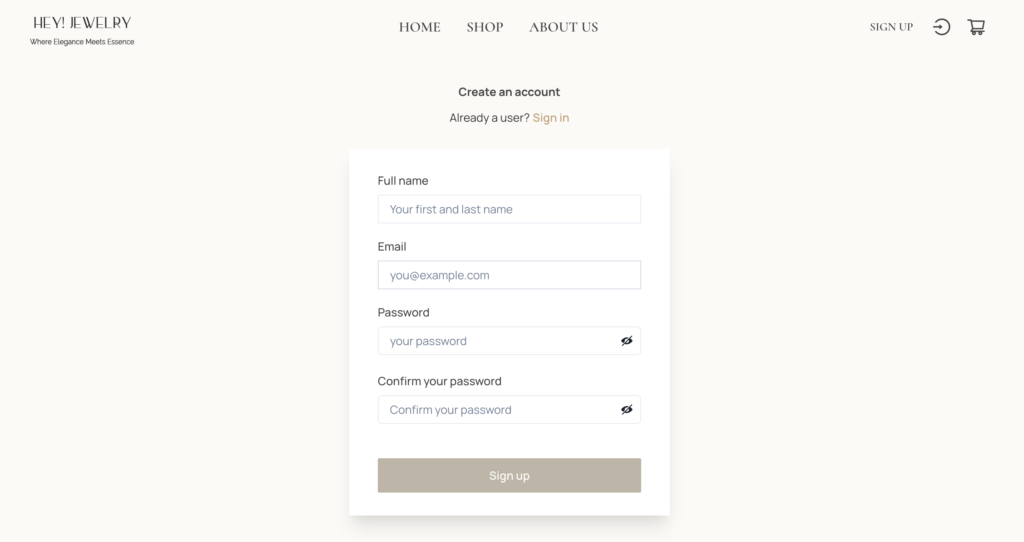
1. User Authentication
Implemented a robust user authentication system to ensure the security and privacy of user accounts.
2. Product Management
– Designed a user-friendly interface for managing product listings, including features for adding new products, updating existing ones, and removing items from the catalog. – Displays a list of jewelry products with category filtering options, allowing users to browse and search for specific products.
3. Secure Transactions
– Implemented secure payment processing, integrating industry-standard encryption protocols to safeguard user information during transactions. – A checkout process allows users to review their cart, enter shipping details, and securely complete the purchase using PayPal payment integration.
4. Search and Filter Functionality
– Incorporated a powerful search and filter system, allowing users to easily find and explore products based on various criteria. – Uses MongoDB for database storage, allowing for efficient and scalable data management. – Uses Formik and Yup for easy and robust form validation, ensuring that user input is accurate and meets the required criteria. – Implements JSON Web Tokens (JWT) for secure user authentication and authorization. Supports user registration and login, allowing users to create an account, log in, and log out. User information, such as shipping addresses and order details, is securely stored and managed.
Takeaways
Hey! Jewelry is a testament to the seamless integration of artistry and technology. The platform invites users to discover and acquire timeless treasures, each reflecting a blend of artistry, sophistication, and authentic craftsmanship. This project provided an opportunity to leverage a stack of cutting-edge technologies to create a user-centric e-commerce experience. The collaboration with the Hey! Jewelry team was instrumental in delivering a platform that not only meets their vision but also exceeds user expectations.